Mandatory fields
Many forms have fields that must be filled in by the user. One of the advantages of using mobile forms over paper or spreadsheets is that you can prevent the user from submitting the form until all of the mandatory information has been filled in. To accomplish this in Flowfinity, you can mark a required field as 'Mandatory'.
The behavior of form fields that are marked 'Mandatory' varies by field type:
| Nested List, Nested Grid, Nested Form | At least one record must be present |
| User Lookup, Role Lookup | At least one user or role must be selected |
| Dropdown, Radio Buttons | An option with a non-blank 'Value' must be selected |
| Checkboxes | At least one option must be selected |
➤ You can see it in action here.
Example 1
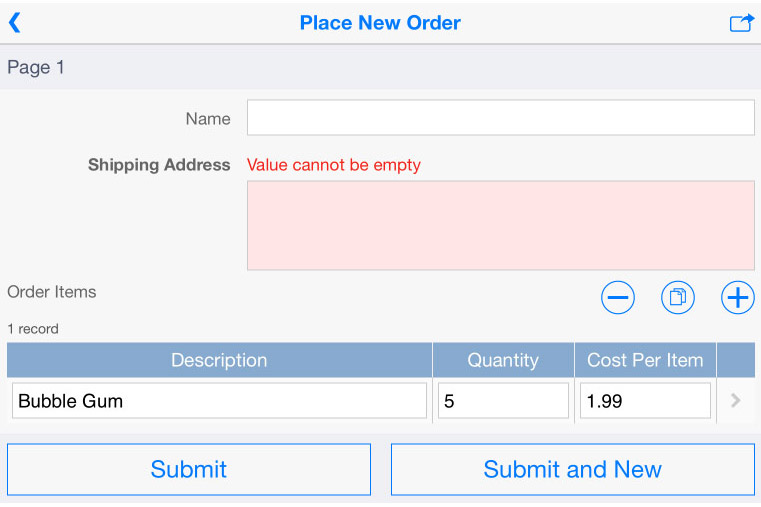
A salesperson fills out order forms for a customer. The company ships orders directly to customers, so a shipping address is required. The salesperson sees the field in bold. Upon clicking submit, the salesperson sees an error message if the field is left blank.

Instructions
- Customize the application with fields that must be filled in by the user
- In the Form section, select the field that the user is required to fill in
- Click on the 'X' icon in the 'Mandatory' column, and select 'Yes'

- Save the form, and publish the application
Example 2
A salesperson is required to collect mandatory information about the customer in a drop-down list.
Instructions
- Customize the application with fields that must be filled in by the user
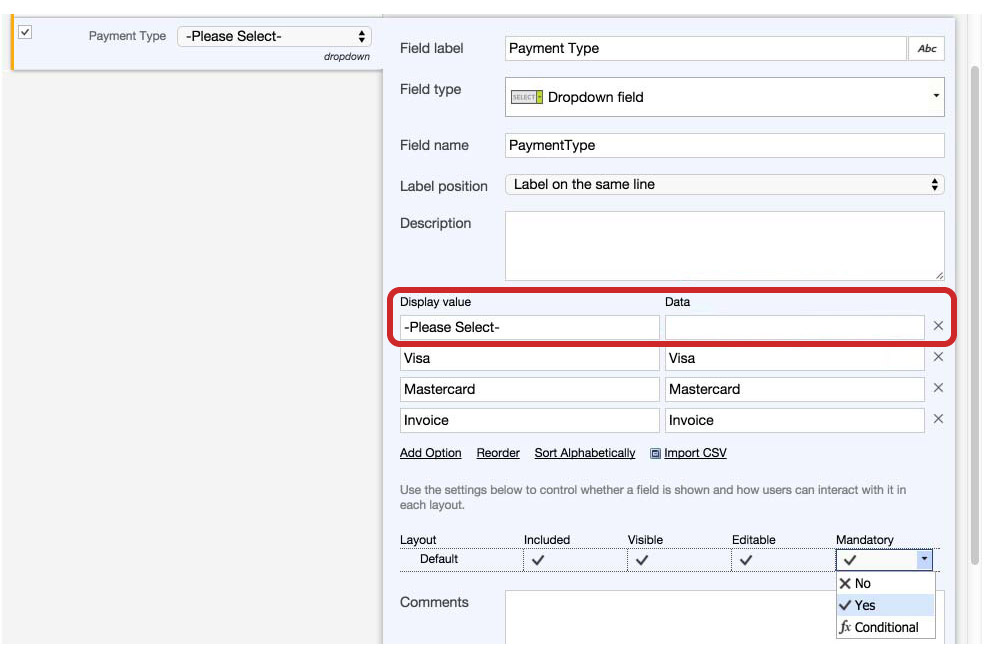
- In the Form section, add a Drop Down field. For the item in the list, enter a message such as '-Please Select-' under Display value, and make sure to leave the Data column for that item blank.

- Enter the other items for the drop-down list (eg. Visa, Mastercard)
- Click on the 'X' icon in the 'Mandatory' column, and select 'Yes'
- Save the form, and publish the application